segunda-feira, 27 de maio de 2013
Profundidade de Campo
A profundidade de campo depende da abertura do diafragma (ou íris, para as câmeras de vídeo) e da proximidade que se está do objeto a ser fotografado ou filmado. O diafragma é um mecanismo da objetiva, composto por várias lâminas justapostas, e que regula a intensidade de luz que entra na câmera. Conforme é feita esta regulagem na intensidade de luz, ela afeta a nitidez entre os planos, ou seja, a profundidade de campo. A abertura do diafragma pode variar entre fechado e aberto, dependendo somente da objetiva utilizada para determinar os valores. Outro fator que afeta a profundidade de campo é a distancia focal da objetiva a ser utilizada. Quanto maior a distancia focal, maior será a área desfocada, e vice versa. Por esse motivo é impossível conseguir grandes áreas desfocadas com objetivas grande angulares.
segunda-feira, 20 de maio de 2013
ENQUADRAMENTO
Enquadramento
horizontal - O ponto de vista natural da visão humana é aproximadamente
na forma de uma oval horizontal. Neste sentido, o enquadramento horizontal da
imagem fotográfica é uma aproximação razoável. Os cantos da fotografia são
observados através da visão periférica.
O formato do enquadramento do visor (e LCD) tem uma enorme
influência sobre a forma como a imagem surge. Apesar da facilidade de cortá-la
mais tarde, existe uma tendência forte, no momento do disparo, para compor até
às extremidades do quadro.
Enquadramento
vertical - Há uma certa resistência da visão relativamente ao
enquadramento vertical, embora em certos casos de paginação possa ser o formato
indicado. No caso da imagem vertical, a generalidade das pessoas tende a focar
a zona abaixo do centro. Neste tipo de enquadramento a visão sujeita-se à lei
da gravidade, ao fazer uma leitura vertical da imagem, a visão repousa na parte mais baixa, que representa a base.
As imagens que melhor se enquadram neste formato são a figura humana em pé,
edifícios altos, árvores, plantas, garrafas, portas, arcos, etc.
Quadrado
- O formato quadrangular é fixo
relativamente ao formato rectangular vertical ou horizontal. De modo geral é o
formato mais difícil de trabalhar. Neste formato a geometria e a simetria dos
lados são aspetos fortes. As texturas e os padrões enquadram-se bem neste
formato.
Panorâmica
- O formato panorâmico (imagens
horizontais bastante mais largas do que altas) é utilizado para conseguir maior
resolução de imagem. Este tipo de fotografias consegue-se através da montagem
de várias imagens fotografadas. A panorâmica é geralmente utilizada para captar
paisagens.

Edição - Esta
técnica desenvolveu-se ainda durante o período da fotografia a preto e branco.
Na edição digital (informática) da fotografia é usual reenquadrar e cortar a
imagem. Trata-se de um método de otimização da imagem no que diz respeito ao
enquadramento dos seus elementos, embora se reduza o tamanho relativamente à
sua captura.
Preenchimento
- Ocupação total do enquadramento com o elemento fotografado de modo a
apresentá-lo com maior detalhe e simultaneamente mostrar algum espaço
envolvente.
Localização
- Sempre que existe espaço à
volta do elemento fotografado é importante controlar conscientemente a sua
localização. O posicionamento no centro poderá ser o mais óbvio, mas se for
usado recorrentemente torna-se, também, mais aborrecido. Neste sentido, quanto
mais pequeno for o elemento fotografado, mais importante é a escolha da sua
localização. Para escolher o melhor enquadramento descentrado convém jogar com
os vectores e espaços existentes.
Enquadramento
do enquadramento - Este tipo de enquadramento aumenta a sensação de
imersão na imagem, fundamentalmente se tiverem a mesma configuração, e
transmite a ideia de organização dos seus elementos.
Contraste -
Segundo a teoria do professor da Bauhaus Johannes Itten os contrastes
são a base para a composição de qualquer imagem: http://24.media.tumblr.com/FX4tx7c12ossg6dyFqk4wmA5o1_500.png
Percepção visual da Gestalt - A
psicologia da Gestalt foi fundada na Áustria e na Alemanha no início do século
XX. Esta teoria defende que o todo é maior do que a soma das suas partes e que
, neste sentido, ao observar uma imagem com uma cena completa, o cérebro
percorre as principais partes para compreender a imagem na totalidade.
1- Lei da Proximidade - os elementos visuais agrupam-se na mente de
acordo com a distância entre si;
2- os elementos que se assemelham, pela sua forma ou
conteúdo, tendem a ser agrupados;
3- Lei do encerramento - os elementos próximos entre si tendem a formar
uma linha de contorno fechada;
4- Lei da Simplicidade - a mente procura sempre soluções visuais
simples, linhas e formas minimais, assim como a simetria e o equilíbrio.
5- Lei do Destino Comum - os elementos agrupados parecem mover-se em
conjunto e comportam-se como um todo;
6- Lei da boa continuação - a perceção visual tende a continuar as
linhas e as formas para além das suas extremidades;
7- Lei da segregação - para ser melhor percebida a figura deve
destacar-se do fundo.
Equilíbrio
- O equilíbrio visual consegue-se através da oposição de forças que
combinadas possibilitam a sensação de harmonia. A noção de equilíbrio visual é
muito semelhante ao equilíbrio mecânico, sendo a referencia principal o centro
da imagem. Se um elemento estiver descentrado, a pender para um dos lados da
imagem, sentimos a necessidade de corrigir o enquadramento. Este princípio aplica-se a qualquer elemento visual, como
por exemplo a forma, a cor, etc. Existem dois tipos de equilíbrio, um é
simétrico, ou estático, e outro é dinâmico. No caso do equilíbrio simétrico,
situam-se elementos equivalentes em cada lado da imagem. No caso do equilíbrio
dinâmico é necessário jogar com a posição, em relação ao centro, de cada
elemento, sendo que neste caso estes não
são equivalentes. No entanto, nem sempre o equilíbrio é a situação desejada, ou
seja, por vezes para conseguir maior tensão numa imagem é importante criar
desequilíbrio.
Modelos de Cor
CMYK
CMYK é a abreviatura do sistema de cores formado por Ciano (Cyan), magenta (Magenta), Amarelo (Yellow) e Preto (Black).
E funciona devido à absorção de luz, pelo fato de que as cores que são vistas vêm da parte da luz que não é absorvida. Este sistema é empregado por imprensas, impressoras e fotocopiadoras para reproduzir a maioria das cores do espectro visivel, e é conhecido como quadricromia. É o sistema subtrativa de cores, em contraposição ao sistema aditivo, o RGB.
http://pt.wikipedia.org/wiki/CMYK
GGrayscale
Significa Escala de Cinza. Cada pixel é uma única amostra, isto é, carrega somente a informação cheia do ponto morto cinzento, variando do preto na intensidade mais escura (100%) ao branco na mais clara (0%).
HLS
HLS é um sistema de cores derivado dos conceitos definidos por Albert Munsell na primeira década do século XX e é usado na área de agronomia e pedologia. Utiliza os conceitos de matiz (hue), pureza de cor e luminosidade (L). O Sistema presta uma descrição muito precisa da cor, dando suporte à comunicação de cor.

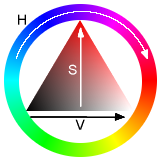
HSB
HSB é um modelo de cor muito utilizado nos programas que utilizam cor, consegue representar a gama de cores do RGB e do CMY. HSB significa Tom (Hue), Saturação (Saturation) e Luminosidade (Brightness). Através deste modelo, quase todas as cores são representada por 3 números.
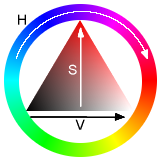
HSV
HSV é a abreviatura para o sistema de cores formadas pelas componentes hue (matiz), saturation (saturação) e value (valor). O HSV também é conhecido como HSB (hue, saturation e brightness — matiz, saturação e brilho, respectivamente). Esse sistema de cores define o espaço de cor conforme descrito abaixo, utilizando seus três parâmetros:

LAB
Modelo de cor desenvolvido pelo CIE (Centre Internationale d´Eclairage), baseado num canal deluminosidade e dois canais de cor (a e b).
Os padrões são aceites internacionalmente para todas as medidas de colorimetria.
O modelo Lab, tal como outros modelos de cor definidos pelo CIE, define a cor de uma forma matemática eprecisa.
RGB
Significa Vermelho, Verde e Azul, do inglês Red,Green e Blue. Esta escala é como monitores e TVs representam a cor. As cores são formadas a partir de pontos (pixels) iluminados ou luminosos, que se baseiam nessas três cores. Mas na impressão as coisas são bem diferentes, porque as cores são geradas a partir do reflexo da luz sobre pigmentos no papel branco. É por isso que fica quase impossível reproduzir todas as cores que existem na tela do monitor para o substrato.
RYB
RYB (Red, Yellow, Blue = Vermelho, Amarelo, Azul) é um modelo histórico de síntese subtrativa de cor, estabelecido por Leonardo da Vinci em sua teoria das cores. Atualmente, sabe-se que este modelo é cientificamente incorreto, mas ainda assim é bastante utilizado em artes plásticas. Neste modelo, as cores primárias são o azul, o amarelo e overmelho, com as respectivas complementares secundárias laranja, púrpura e verde. Atualmente, contudo, considera-se o CMYK como o melhor modelo subtrativo, capaz de representar todas as cores perceptíveis pelo olho humano.
quinta-feira, 16 de maio de 2013
Cor luz
Cor-luz, é a radiação luminosa visível que tem como síntese aditiva a luz branca.Ou seja, a cor é uma sensação provocada pela luz sobre o órgão da visão. A cor-luz pode ser observada através dos raios luminosos. Cor-luz é a própria luz, que pode se decompor em muitas cores, concluindo-se que a luz branca contém todas as cores.
http://pt.wikipedia.org/wiki/Cor-luz
http://pt.wikipedia.org/wiki/Cor-luz
Cor pigmento
O pigmento é o que dá cor a tudo o que é material.
Ex: A terra tem cores diferentes em cada região por apresentar composição mineral diferente, e cada mineral tem um pigmento com a sua cor própria.
http://www.cfae-planalto-mirandes.rcts.pt/2003/09/chico/paginas/cor_4.htm
Ex: A terra tem cores diferentes em cada região por apresentar composição mineral diferente, e cada mineral tem um pigmento com a sua cor própria.
http://www.cfae-planalto-mirandes.rcts.pt/2003/09/chico/paginas/cor_4.htm
Síntese Subtrativa
A síntese subtrativa consegue-se intercalando filtros de cores a um feixe de luz branca.
Na síntese subtrativa as cores primarias são o amarelo, o magenta e o ciero.
O amarelo obtem-se tirando do o azul do branco, o magenta quando é tirado o verde, e o ciano quando tiram o vermelho.
Na síntese subtrativa as cores primarias são o amarelo, o magenta e o ciero.
O amarelo obtem-se tirando do o azul do branco, o magenta quando é tirado o verde, e o ciano quando tiram o vermelho.
Síntese Aditiva
Á cor da luz resultante é o produto da soma da energia das radiaçoes de luz que se conbinam .
A maioria das cores sensiveies ao olho humano que se encontram na natureza são obtidas com a mistura das 3 cores primarias e com a mistura de 2 cores primarias obtemos as cores secundarias.
Vermelho+Verde=Amarelo
Vermelho+Azul=Magenta
Azul+Verde=Ciano
COR
A cor é uma percepção visual provocada pela acção de uma feixe de fotons sobre células especializadas da retina, que transmitem através de informação pré-processada do nervo óptico, para o sistema nervoso
Considerando as cores como luz, a cor branca resulta da sobreposição de todas as cores primárias(amarelo, azul e vermelho), enquanto o preto é a ausência de luz. Uma luz branca pode ser decomposta em todas as cores por meio de um prisma.
http://pt.wikipedia.org/wiki/Cor
Considerando as cores como luz, a cor branca resulta da sobreposição de todas as cores primárias(amarelo, azul e vermelho), enquanto o preto é a ausência de luz. Uma luz branca pode ser decomposta em todas as cores por meio de um prisma.
http://pt.wikipedia.org/wiki/Cor
quarta-feira, 15 de maio de 2013
Resolução de imagem digital
Resolução de imagem descreve o nível de detalhe que uma imagem comporta. O termo se aplica igualmente a imagens digitais, imagens em filme e outros tipos de imagem. Resoluções mais altas significam mais detalhes na imagem.
A resolução de imagem pode ser medida de várias formas. Basicamente, a resolução quantifica quão próximas as linhas podem ficar umas das outras e ainda assim serem visivelmente determinadas. As unidades de resolução podem ligadas a tamanhos físicos (por exemplo, linhas por mililitro, linhas por polegada etc.) ou ao tamanho total de uma figura (linhas por altura da imagem, também conhecidas simplesmente por linhas ou linhas de televisão). Ademais, pares de linhas são usadas frequentemente em vez de linhas individuais. Um par de linhas é constituído de uma linha apagada e uma linha acesa adjacentes, enquanto linhas contam ambas as linhas apagadas e acesas. Uma resolução de dez linhas por mm significa cinco linhas apagadas alternando com cinco linhas acesas, ou cinco pares de linhas por mm. A resolução de lentes fotográficas e filmes são mais freqüentemente citadas como pares de linhas por mm.
http://pt.wikipedia.org/wiki/Resolu%C3%A7%C3%A3o_de_imagem
http://pt.wikipedia.org/wiki/Resolu%C3%A7%C3%A3o_de_imagem
terça-feira, 14 de maio de 2013
Formatos de Imagem
Formatos de Imagem e Extenções
Formato JPEG (JPG): O formato JPEG, cuja sigla significa Joint Pictures Expert Group, teve sua primeira especificação disponibilizada em 1983 por um grupo que leva o mesmo nome. É um dos padrões mais populares da internet por aliar duas características importantes: oferece níveis razoáveis de qualidade de imagem e gera arquivos de tamanho pequeno quando comparado a outros formatos, facilitando o seu armazenamento e a sua distribuição.
Formato GIF: Sigla para Graphics Interchange Format, o GIF é outro formato bastante popular na internet. Foi criado pela CompuServe em 1987 e, assim como o JPEG, gera arquivos de tamanho reduzido, no entanto, seu uso não é muito comum em fotografias, já que é capaz de trabalhar com apenas 256 cores (8 bits). Assim, sua utilização é muito comum em ícones, ilustrações ou qualquer tipo de imagem que não necessita de muitas cores. O GIF permiti a inserção de uma sequência de imagens em um único arquivo. Assim, quando um GIF nesta condição é exibido, cada uma das imagens inseridas é mostrada seguindo uma ordem, dando ao usuário a sensação de movimento.
Extenções: A extensão dos arquivos no formato GIF é .gif. Por exemplo: infowester.gif.
Formato PNG: O formato PNG, sigla para Portable Network Graphics, é um dos padrões mais recentes, com a sua primeira especificação surgindo em 1996. Seu desenvolvimento foi motivado, em parte, pela restrição de patente existente no formato GIF, conforme explica o tópico anterior. O PNG reúne, portanto, as características que tornaram o GIF tão bem aceito: animação, fundo transparente e compressão sem perda de qualidade, mesmo com salvamentos constantes do arquivo. Porém, conta com um grande diferencial: suporta milhões de cores, não apenas 256, sendo, com isso, uma ótima opção para fotos.
Extenções: Imagens no formato PNG possuem extensão .png, mesmo nas variações de animação, embora, neste último caso, possa ser utilizado também nomes com .mng e .apng.
Formato Bitmap:O Bitmap é um dos formatos de imagens mais antigos e também um dos mais simples. Bastante utilizado nos sistemas operacionais Microsoft Windows, as imagens neste formato podem suportar milhões de cores e preservam os detalhes.
Extenções: Arquivos em Bitmap podem ter extensão .dib (Device Independent Bitmap) ou BMP (este último, padrão do Windows) e não suportam “fundo transparente”.
Formato TIFF: Sigla para Tagged Image File Format, o TIFF consiste em um formato muito utilizado em aplicações profissionais, como imagens para finalidades médicas ou industriais. Criado em 1986 pela Aldus, companhia posteriormente adquirida pela Adobe, também é muito utilizado em atividades de digitalização, como scanner e fax, o que, na verdade, motivou o seu desenvolvimento.
Extenções: Imagens em TIFF geralmente utilizam extensão .tif ou .tiff e suportam "fundo transparente".
Formato RAW: O formato RAW (traduzindo, algo como "cru") é um pouco diferente dos demais. Trata-se de um padrão que guarda todos os dados de uma foto, tal como esta foi gerada na câmera digital, sem aplicação de efeitos ou ajustes. Por causa disso, oferece alta qualidade de imagem e maior profundidade de cores. É claro que quando uma foto RAW é comprimida pode haver perda de qualidade, mesmo que ligeira. Apesar disso, essa opção muitas vezes é considerada, já que imagens neste padrão costumam resultar em arquivos grandes.
Extenções: Arquivos no formato RAW admitem várias extensões. Isso porque cada fabricante de câmera digital trabalha com as suas próprias especificações.
Formato SVG: SVG é a sigla para Scalable Vector Graphics e, tal como o nome indica, trabalha com imagens vetoriais. Trata-se de um formato aberto, desenvolvido pela W3C e que surgiu oficialmente em 2001. Em vez de ser baseado em pixels, isto é, os “pontinhos” que formam as imagens, tal como nos padrões mostrados anteriormente, o SVG utiliza a linguagem XML para descrever como o arquivo deve ser.
Extenções: Arquivos neste formato têm extensão .svg ou .svgz e suportam efeitos de transparência.
Extenções: Arquivos neste formato têm extensão .svg ou .svgz e suportam efeitos de transparência.
Formato WebP: Talvez você ouça falar muito do WebP. Ou não. Trata-se de um formato de imagens apresentado pelo Google em outubro de 2010 que tem a proposta de permitir a geração de arquivos com tamanho reduzido e, ao mesmo, boa qualidade de imagem.
Exif: Sigla para Exchangeable Image File Format, Exif não é um formato de imagem, mas sim uma espécie de tabela de dados que contém informações sobre arquivos JPEG e TIFF.
http://www.infowester.com/imagens.php
Subscrever:
Comentários (Atom)